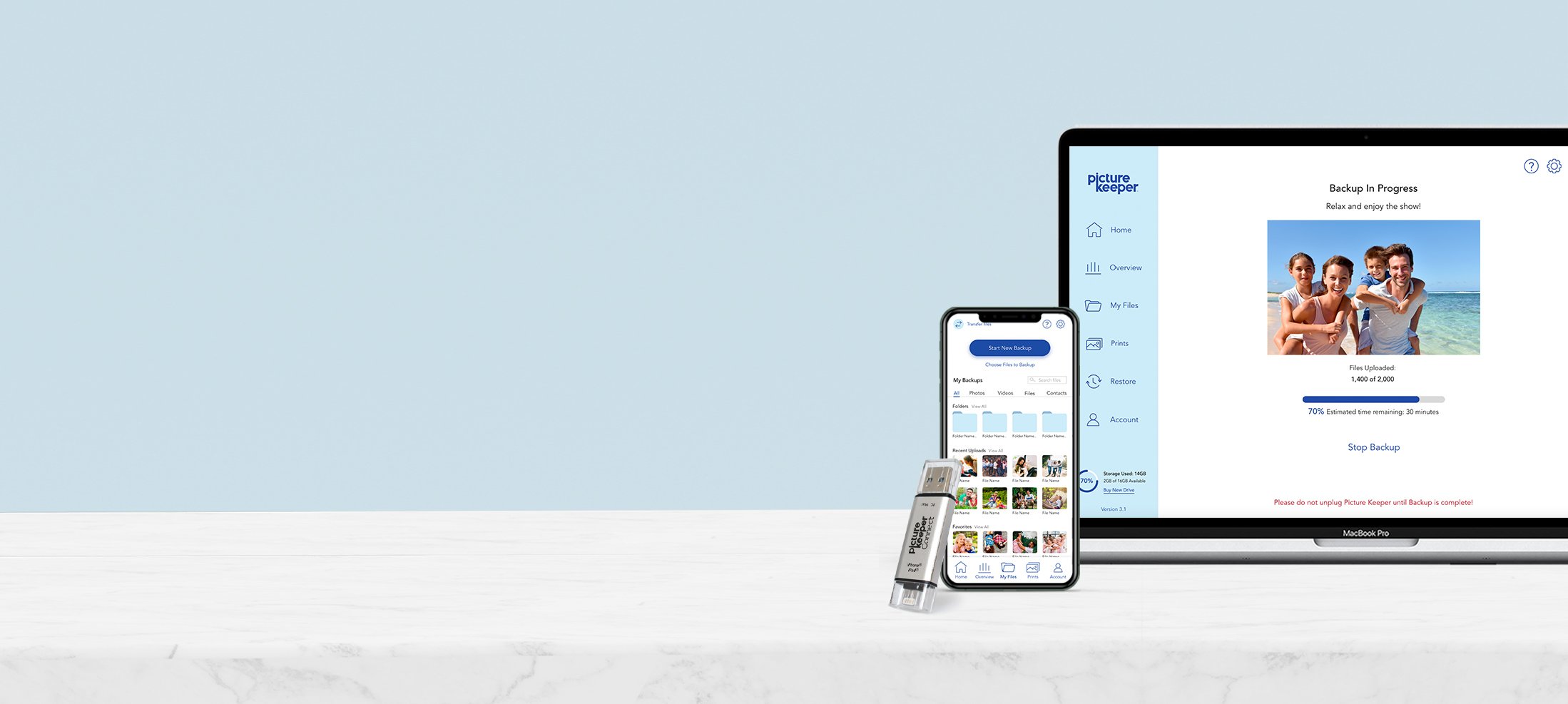
Backup for phones, tablets, and computers
Picture Keeper Connect
Transforming Picture Keeper into a seamless experience cross-platform
Problem
The user needs to back up their photos and videos but are not tech-savvy
Solution
A easy-to-use and simple backup that isn’t cloud-based
Goal
Create a user-friendly interface that is easy to navigate through and understandable to alleviate confusion throughout the user journey. As a result, this will decrease the number of customer support calls.
Project Overview
Redesign the mobile app and desktop software to improve the user journey and create a seamless experience cross-platform.
-
UX Designer
Project Manager
Visual Strategist
Visual Designer
UX Researcher -
iOS Developer
Android Developer
Desktop Developer -
Google Analytics, Adobe XD, Illustrator, Photoshop, Github, Monday PM
-
This project is ongoing and is scheduled to launch at the beginning of 2023.
User Insights
Biggest concern: Photos are everywhere and disorganized
Backup needs: photos & videos
Backup devices: iPhone & Window/Mac Computer
Number of Photos: A couple thousand
Easy to use
Frees up space on devices
Organizes files
Skips duplicate photos
Most important features
Don’t know how to transfer from phone to computer
Don’t understand drive-spanning
Pain points
Male
Female
The average user has 2,000 photos on their phone
Not only does our 45+ demographic want to backup their phone pictures, they also want to transfer them to their computer.
45+ female
Household income $100K+
Family-oriented
Smart but too busy
Does not trust “The Cloud”
Not tech-savvy
Deal seeker
Disposable income / impulse buyer
Influenced by value, simplicity and ease of use
Target Audience
User Persona
We have to compete with the Cloud but we know our target audience doesn’t trust cloud-based services. I also found that some of the competitors had too many features for our tech-insecure users so we knew we had to keep things simple.
Competitive Analysis
Outcome: Keep the functionality simple and off of the cloud.
User Flow
We chose to focus on the biggest priority flows; the initial backup experience and the initial return to the app to access their photos or restore photos.
User Journey
Negative emotions throughout the journey could easily be avoided by adding reassuring messages and an easy to navigate interface once the user has done the initial backup.
Design Process
Sketches
Wireframes
Key Improvements
I added more configurable backup options that can be accessed from the home screen. Users will be able to easily back up specific folders or sign in to back up online files.
We weren’t alerting users that their drive was not a high enough capacity to back up all of their photos, so we plan to add a pop-up window to alert them when the drive is in search-mode. This not only avoids frustration at the end of the backup but it also educates them and potentially can increase our AOV on our website.
After analyzing the data and customer behavior, I discovered a large drop-off after the initial backup was complete, which meant that many users weren’t even viewing their photos. My hypothesis was that the “View and Print” tab was misleading. Also, we have received many calls from customers asking where they can view their pictures.
I decided to separate the view and print tabs to “My Files” and “Prints” to alleviate confusion and help the user.
The new Print Shop will allow users to access their draft projects on the Picture Keeper mobile app, the desktop software, and on our website.
Design System
What I learned
As always, keeping the target user in mind was imperative for this redesign. Just because there are many features that we could add, doesn't mean it will solve our user's problem. The focus has to be on the ease-of-use and eliminating pain-points and confusion.
A challenge I encountered was how to present the multiple backup options. By presenting the “Start Backup” button for a quick and easy backup experience and adding a link to the advanced options on the home screen for the advanced user, this gave both types of users the experience they are looking for.
Next Steps
Develop / Implement
Usability testing